This week I saw a great question on an online forum relating to Microsoft PowerPoint. The question asked how to make an object appear on screen for a few seconds, and then make it disappear only to be replaced with a different object. I’ve been asked about this on many occasions during training courses and it really is a nice easy task to do, so after answering the question I thought I’d create a post about it.
Using Animations in Microsoft PowerPoint can be lots of fun and allows the creative juices to flow. Having conducted professional development for teachers over the years there are some really great ways that teachers and students can use PowerPoint and in particular, animations in the classroom.
About PowerPoint Animations
PowerPoint Animations are a great way to make any presentation interactive and dynamic. There are four (4) different types of animations: Entrance, Emphasis, Exit and Motion Paths.
The type of animation you decide to use is directly related to what you want the object to do.
- Do you want an object to appear or disappear? Then you will need an Entrance or Exit effect.
- Do you want it to be highlighted or accentuated on the slide? Then you will need an Emphasis effect.
The Motion Paths effects provide great flexibility to make elements move anywhere you like. They can make a turn, loop around the screen – you create your own custom path.
There is such a thing as “too much of a good thing” when it comes to animations. I can definitely say that I’ve seen some terrible examples of how to use animations in Microsoft PowerPoint. While it is a great feature, I always give this little “disclaimer”. While animations can really improve the readability and retention of information, too much will make your audience feel like they are watching the latest creation from Disney Pixar. Too much is never good, so try to keep the number of objects you animate to a level which will not leave your audience feeling confused.
About the Animation Pane
The Animation Pane allows you to view all objects on the slide which have had an animation effect applied. The Animation Pane gives you a better view of what is animated and when animations will begin. It is also great for troubleshooting issues. The Animation Pane is not visible on the screen until you display it. I’ll show you how to do this a little further down this post.
Create a PPT animation
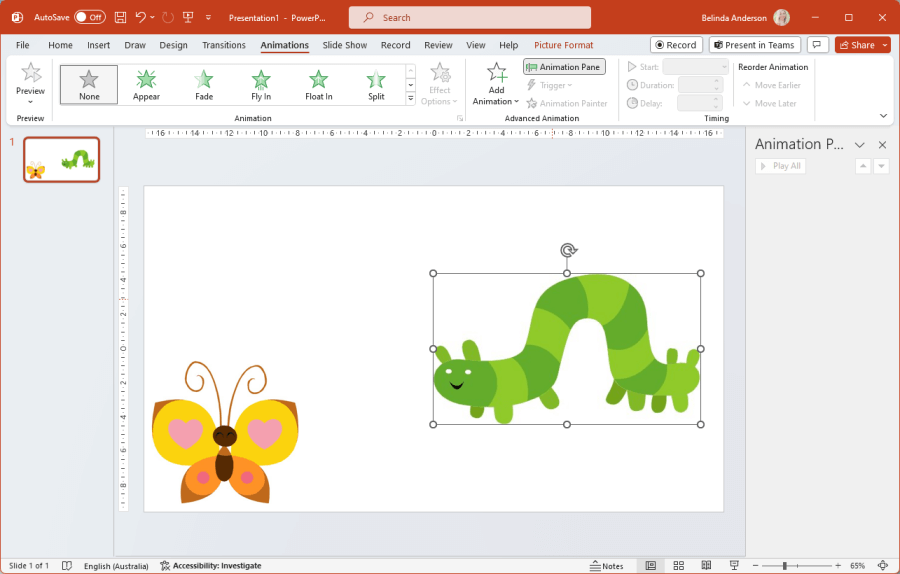
For this animation sequence, I am going to have an image of a caterpillar turn into a beautiful butterfly, this is inspired by my daughter’s recent “life cycle of a butterfly” presentation she did for class.
So let’s take a look now at how to work with animations in PowerPoint to achieve our goal.
- Firstly lets open Microsoft PowerPoint.
- Whenever I conduct a course in PowerPoint, I always emphasise the importance of choosing the correct slide layout, so for this animation sequence I need a blank slide.
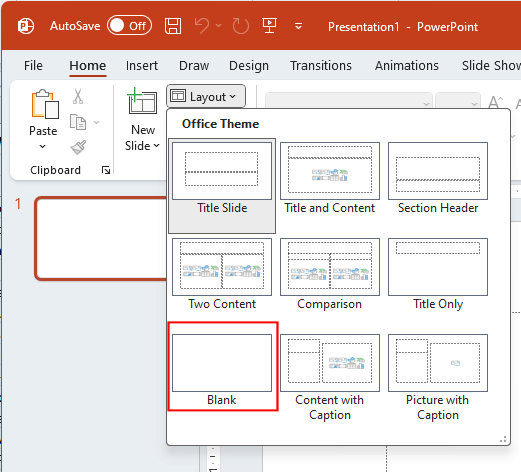
- From the Home tab click the Layout button and choose Blank from the options:

- Now we need to insert our first image which will be a caterpillar.
- If you need to source images for your presentation you can use the built-in Insert > Pictures > Stock Images option, however, be sure to check copyright requirements on the image you choose, or you can perform a Google search and filter out images which are labelled for reuse, or use a stock image library such as Pexels.com.
- To insert the first image, select the Insert tab and choose Pictures then This Device.
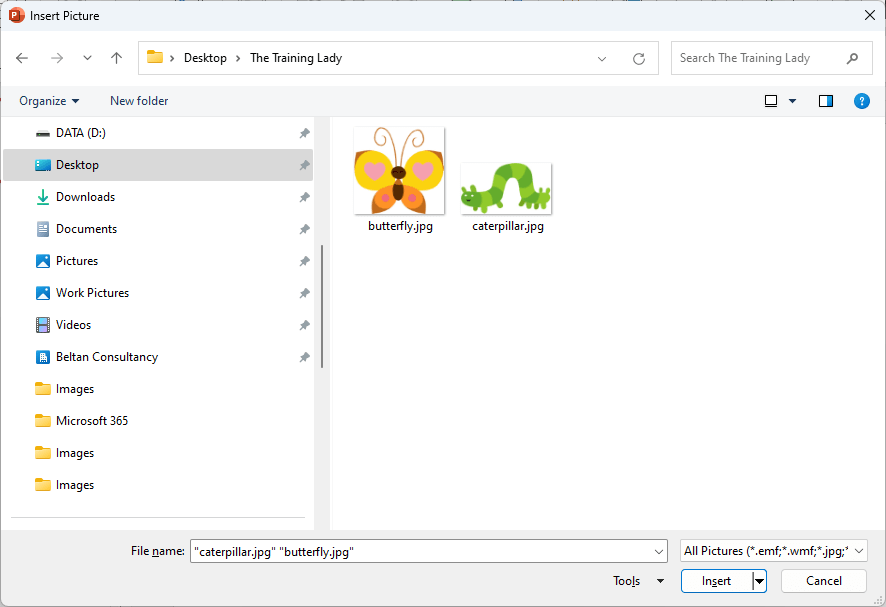
- The Insert Picture dialog box will now appear:

- Select the first image and click Insert.
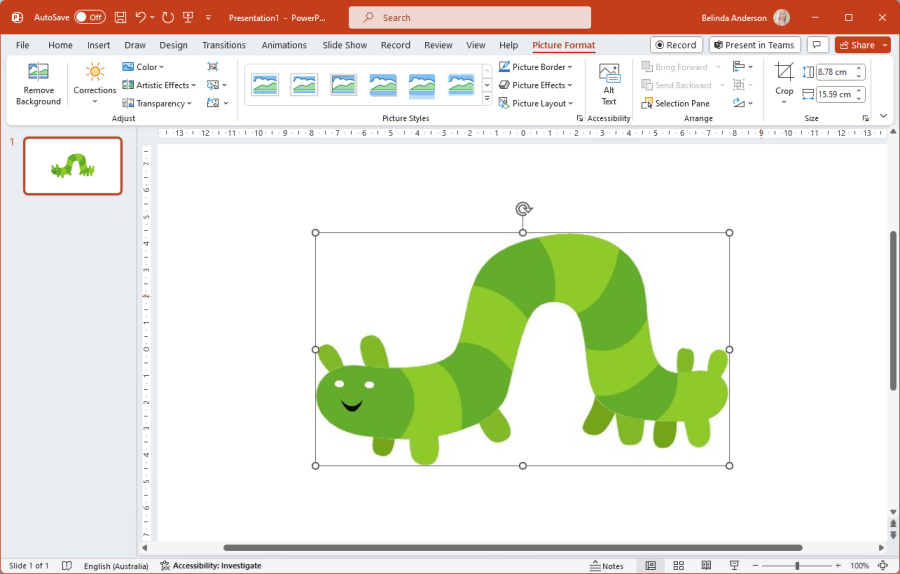
- The image is now displayed on the slide:

- Now to insert the second image, repeat the same process that you used for the first image.
- Once you have the butterfly on the slide you may need to resize it to a suitable size and then move the butterfly off to one side of the slide by simply clicking and dragging the image:

- The reason I suggest you move the butterfly to one side at the moment is to make setting up the animation sequence a little easier, at the end we will move the butterfly over the top of the caterpillar and increase the size.
Create the Animation
- Now select the caterpillar and click the Animations tab from the Ribbon.
- To display the Animation Pane click the Animation Pane button located in the Advanced Animation group.
- The Animation Pane will be displayed on the right side of the slide:

- For the caterpillar we want to make him disappear.
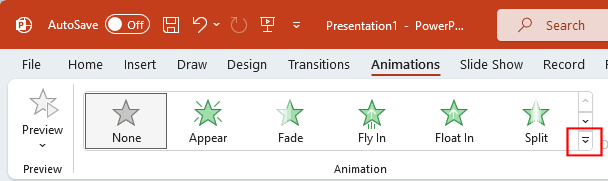
- From the Animation gallery select the More button which is underneath the down scroll arrow:

- From the list of available animations scroll down to the Exit type animations and click the Disappear animation type.
- You will now see the number 1 appear in a square on the top left corner of the image:

- The number helps us identify objects in a sequence, so this lets us know this animation will run as the first item in this sequence. It’s important to note that if you set multiple animations to run at the same time that they will all be numbered the same, instead of numbered individually.
Set Animation Timing
Animations all rely for the most part on timing. Timing requires us to specify when an animation will begin, how long we want it to last and if we want any delay used.
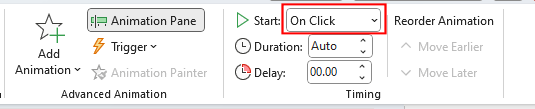
When it comes to the Start option you have 3 available:
| On Click | Click the mouse or press any key to start the animation sequence whilst in slideshow mode. |
| After Previous | The animation sequence will begin once any previous animation effects have completed. The start of a slideshow is also considered a “previous” effect. |
| With Previous | Will begin at the same time of any previous animation effects. The start of a slideshow is also considered a “previous” effect. |
- For this animation we want this to run without us having to prompt it to begin, so click the Start drop-down menu from the Timing Group and select After Previous:

A common question I get at this stage during a training day is “Why are we using After Previous when this is the 1st item in this sequence?” That is a valid question and as I’ve outlined in the table above, PowerPoint recognises that when we start a presentation in slide show mode, that is the “previous” effect so it will automatically start an animation without us having to click.
- For the Duration option we need to set how long we want the animation to take, so in this case, how long till our caterpillar disappears?
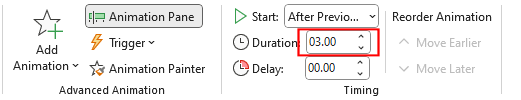
- Use the up and down arrows to adjust this setting to 3 seconds (03.00):

- For this sequence, we do not want to use a delay.
- Now select the butterfly image.
- From the Animation gallery, click the More button and select the Appear option.
- Within the Timing section, change the Start setting to be After Previous because we would like the butterfly to appear once our caterpillar has disappeared.
- Now in the Duration section, we can leave the default option of Auto. This will essentially leave the butterfly on the slide till we either move to another slide or exit the slideshow. If you wanted to include a 3rd or 4th animation then you would set this option to the number of seconds you want the butterfly to be displayed.
- Each images now has an animation attached to it.
- Click and drag the butterfly over the top of the caterpillar and make the image larger:

- We are now ready to preview our animation.
- Click on the first object in the Animation Pane, in our case it will be the caterpillar.
- From the Animations ribbon click the Preview button.
- You will now see a preview.
- To view the full animation in slideshow mode simply press F5 on the keyboard and sit back and watch.
- Once the animation has finished click Esc on the keyboard to exit.
- You have now created a simple, but effective, animation in PowerPoint.
I highly recommend you explore the huge range of animation options available in PowerPoint – this one is only the tip of the iceberg! Why not check out how to use the Morph & Zoom options or check out many other great posts related to Microsoft PowerPoint.












8 Responses
Any tips on how you can have something appear, dissappear and repeat on a sync? I want text to do this in line with a gif I have embedded
Hi Matthew,
You can do this using the Repeat setting.
Add the text in as needed then apply the animation you wish to use. From the Animation Pane click the drop down for the animation you want to repeat and choose Timing from the menu. You will then see the Start, Delay, Duration and Repeat options. Click the Repeat drop down menu and choose how many times you want that animation repeated. You can select 2, 3, 4, 5, 10, until next click, or until end of slide.
Hope this helps.
Thanks, Belinda
The question I have is how to have an object appear and then disappear on the same slide, e.g., imagine successive callouts appearing. When the next callout appears, the previous callout disappears.
Hi David,
This post outlines how you can have an object appear and then disappear on the same slide. The Exit animation types in PowerPoint are perfect for this. If you use an “Entrance” type animation first on the callout, then also add an “Exit” animation to the same object and set it to start after the previous animation, you will achieve the effect you are after.
Hope this helps.
Regards, Belinda
I want an object to appear on click, and then that same object disappear on the next click. In your post you have two objects and this solution works for two objects. But I have six objects that need to appear and then subsequently disappear (so really, four that need to be able to both appear and disappear on the same slide).
For example, if you had a third object after the butterfly, how would you set the butterfly to also disappear prior to having the third object appear? How do I apply two different animations to the same object? PowerPoint doesn’t seem to let me do this.
You can use [Effect Option] [After animation] and then select “Hide on Next Mouse Click” to have the object disappear. I too didn’t manage to put two (or more) animations to the same object (which is rather strange given the large set of disappear options).
Hi Nico,
See comment below on how to apply two animations to one object.
Thanks, Belinda
Hi Alex,
The trick to this is not to use the Animation gallery when choosing the animation effect you want. You need to specifically add the exit animation using the Add Animation button otherwise your original “entrance” animation disappears. Let me know if you have trouble getting this to work and I’ll write up a post for you on how to do this step by step. Check out this screen shot showing an Entrance (green stars) and Exit (red star) for each callout. https://snipboard.io/dVXomy.jpg
Thanks, Belinda